CAN YOU GIGIT?!
Log your favorite concerts and gigs
and connect with friends
Gigit! is an app where you can log your visited concerts and gigs. Created by a group of music loving friends, it's your shoebox full of concert tickets and your collection of worn festival wristbands, captured in a digital format.
The challenge
Often our users attend gigs at larger festivals instead of individual concerts. There was no easy way for them to add multiple independent gigs they may have attended at these events, and instead they had to go through a cumbersome process of searching for each individual band. Furthermore, individual concerts where more consistently stored compared to those at festivals, and users might not be able to find a particular gig that was part of a larger event at all.
The solution
Our solution was to introduce the concept of the “Festival page”, a page in the app that provided basic information and context on the festival but more importantly, provided easy access to all included individual gigs. This allowed users a centralized location from which they could easily log multiple gigs they attended.
Way of working
Over the course of a few weeks, I worked closely with my colleagues at Exitable.
I presented my research, findings, and design decisions weekly to the Product Manager of Gigit! (located in London) and my own Project Manager at Exitable. In between, I also had contact with the guys from Design studio Moan, who developed the corporate identity.
As the sole UX Designer for this project, I often had to safeguard the interests of the user and had to find a balance between design and functionality.
Research
A few steps that I took:
Held a meeting with the product manager for the project briefing and reviewed all (past) documentation.
Looked at similar apps such as: Bands in Town, Concert Archives, and Songkick, and also researched Spotify and Airbnb for the way they have structured their search function.
Collected user feedback.
“I haven’t logged anything yet because I’ve seen most performances at festivals, and unfortunately, you can’t ‘gig’ those. If this were an option, I might get to it more quickly because then I could note down more.”
After this, I started mapping out the features that we want to display on a festival page to our users.
Search and filter
I've thought for quite a while about how the user can easily get targeted search results. In the wireframes, I sketched out various options, including a filter function for year, date, and stage. However, because Gigit! doesn't always have this data complete in its database, it's currently only possible to filter by year.
Cards
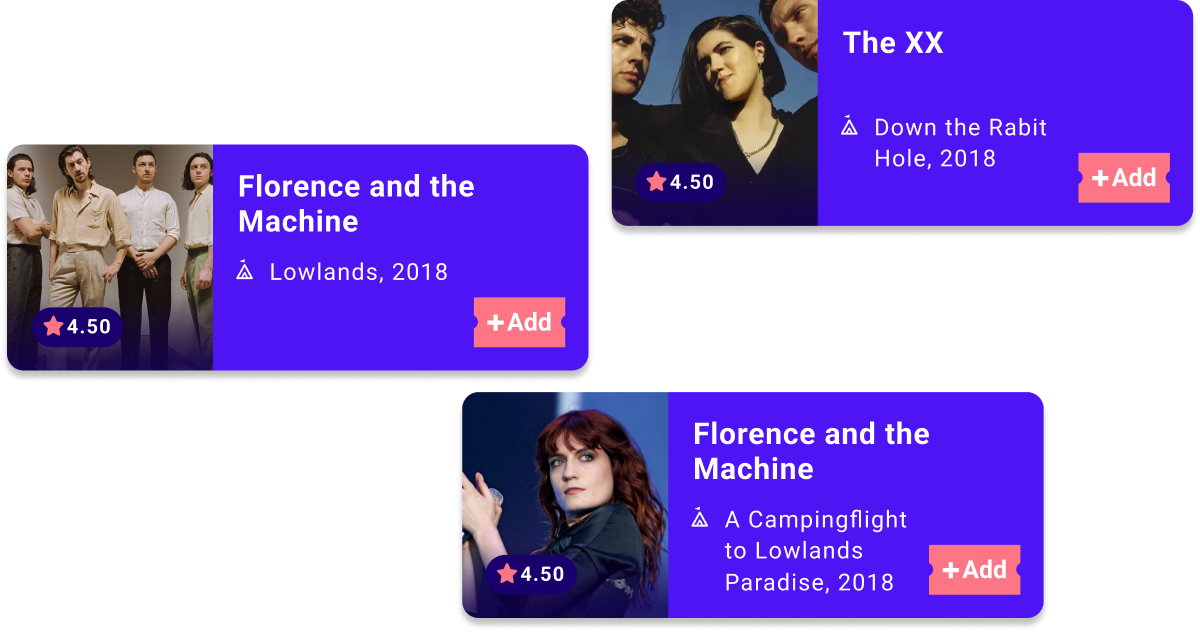
A large festival easily has more than 15 editions to its name. Add to that approximately 59 artists per edition, and you have a huge amount of data that can be displayed on one page. By using a compact card view for artists, I ensure clarity for the user.
Rating system
When you add a new gig, a pop-up appears so you can rate the performance. As a user, you can skip this at any time.
After the pop up, there is a review screen where you can add an additional photo. When saved, the ticket icon on the card will change.
Wrapping up
Gigit! was one of the first projects I worked on as sole designer for Exitable. This made it quite challenging at first, though as the project progressed I grew more comfortable taking the lead as well. Furthermore, I had great support from my product owner and project manager, with whom I was able to work closely and discuss my process. I am very happy with the end result and more importantly, our client was incredibly satisfied.